
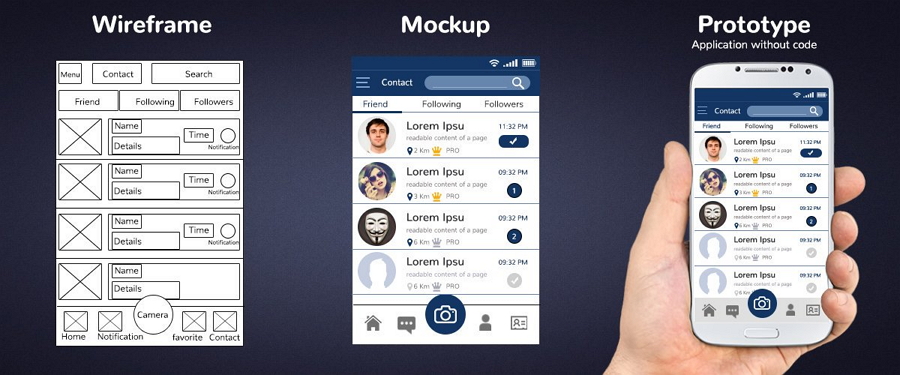
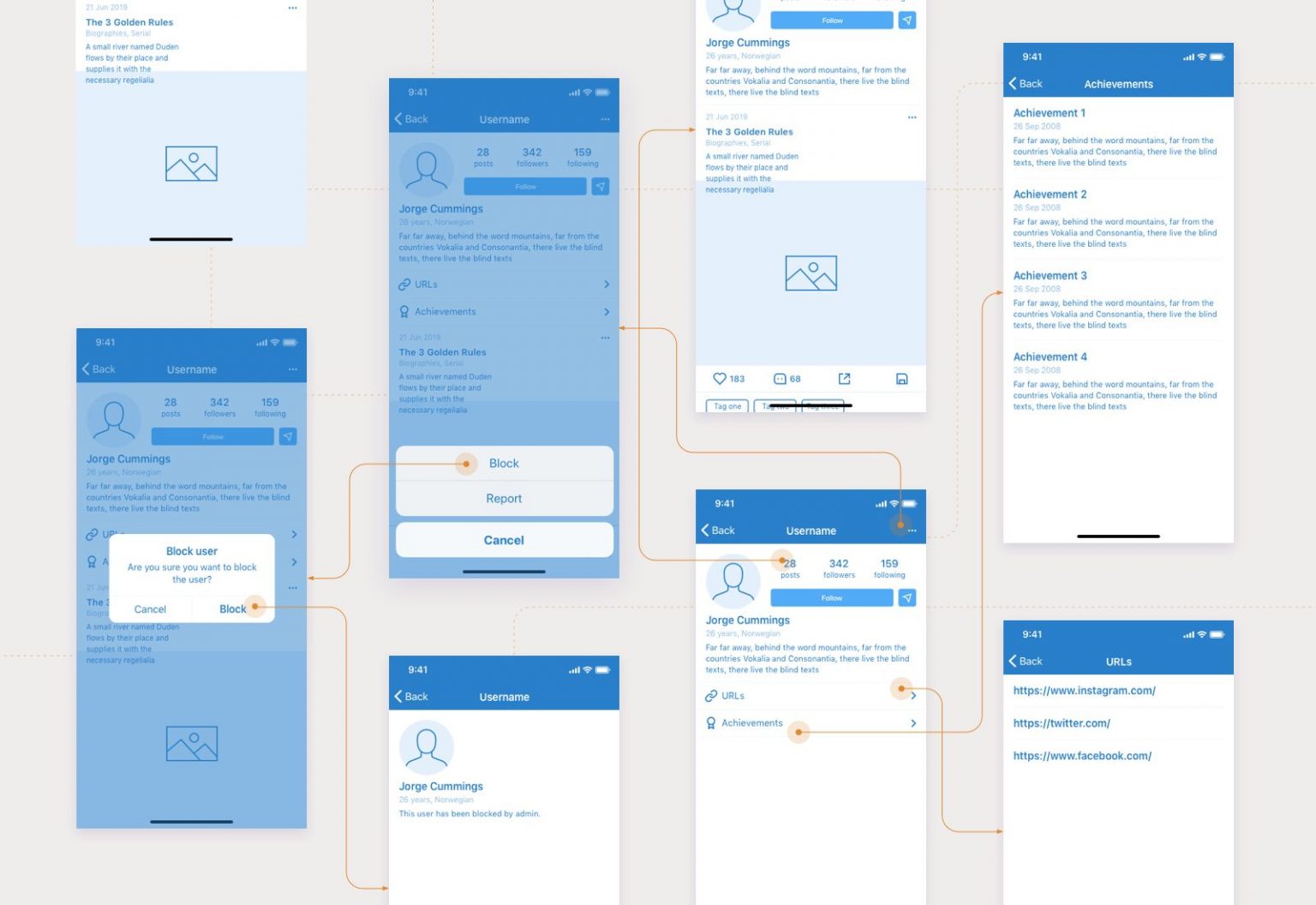
These prototypes closely resemble the final product. When clients tell us we’re good to go, we create high-fidelity prototypes using Sketch UX prototyping software. The detailed structure of wireframes makes the work of our UI designers easy and helps our clients save time and resources.Īgain, we want to be sure that our clients like our design solutions. Building mockups is the stage where our designers give the structure a pretty face. Once our client approves the wireframes, we focus on mockups, which represent the UI part of the project. What’s more, this keeps us from getting lost among all the pages and screens later, during development. This mean both we and our client can follow the user journey. We also share links to wireframes so our clients can test them on their own. We usually hold demo meetings where we show the flow to our clients. Because we link the pages and screens, our clients get a visual and functional representation of their product at an early stage.

To begin, we create wireframes that let us understand the structure, user flow, and core interactions in the website or app. This leads to an optimal app design that doesn’t require costly rework down the road. We’ve learned by experience that successful design can only be achieved if you’re willing to go the whole way from wireframes to mockups to prototypes without skipping anything. Over the years, we’ve come up with a scheme that lets our clients win over the development time and resources and build meaningful products for users.

You get to feel what it’s like to interact with your product.Īt Steelkiwi, designers pay special attention to clickable wireframes, interactive mockup samples, and prototypes. With a prototype, you get to walk in your users’ shoes. At this stage, you get to finalize your design and see how structural elements turn into buttons, graphics, and content layouts. Your application should acquire structure over time and gradually translate into a mockup. The first thing they should do once you tell them about your product is turn your idea into wireframes ― a language that helps designers translate your idea into designs and lets developers understand the app’s architecture and the best coding solutions.

You need to convey this idea to your developers and designers. When you come to a development team, you have an app idea in mind. Don’t underestimate the importance of every prototype, wireframe, and mockup, since they’re your foundation to build on. How do wireframes, mockups, and prototypes orchestrate the design process?Īll three stages ― creating a wireframe, prototype and mockup ― should find a place in your design process. After discussing prototypes, wireframes and mockups individually, let’s see how they’re connected.


 0 kommentar(er)
0 kommentar(er)
